
そう遠くない将来、線画を描けばAIがかっちょよく塗ってくれるようになるのでは?と思ってはいるのですが、そこまでのつなぎとして例えば漫画を投稿するときの表紙などでもうちょっと映えていきたいという気持ちからカラー絵も練習せねば、であれこれ試しています。
そんな試行錯誤の手順を描きとめておこうという記事です。
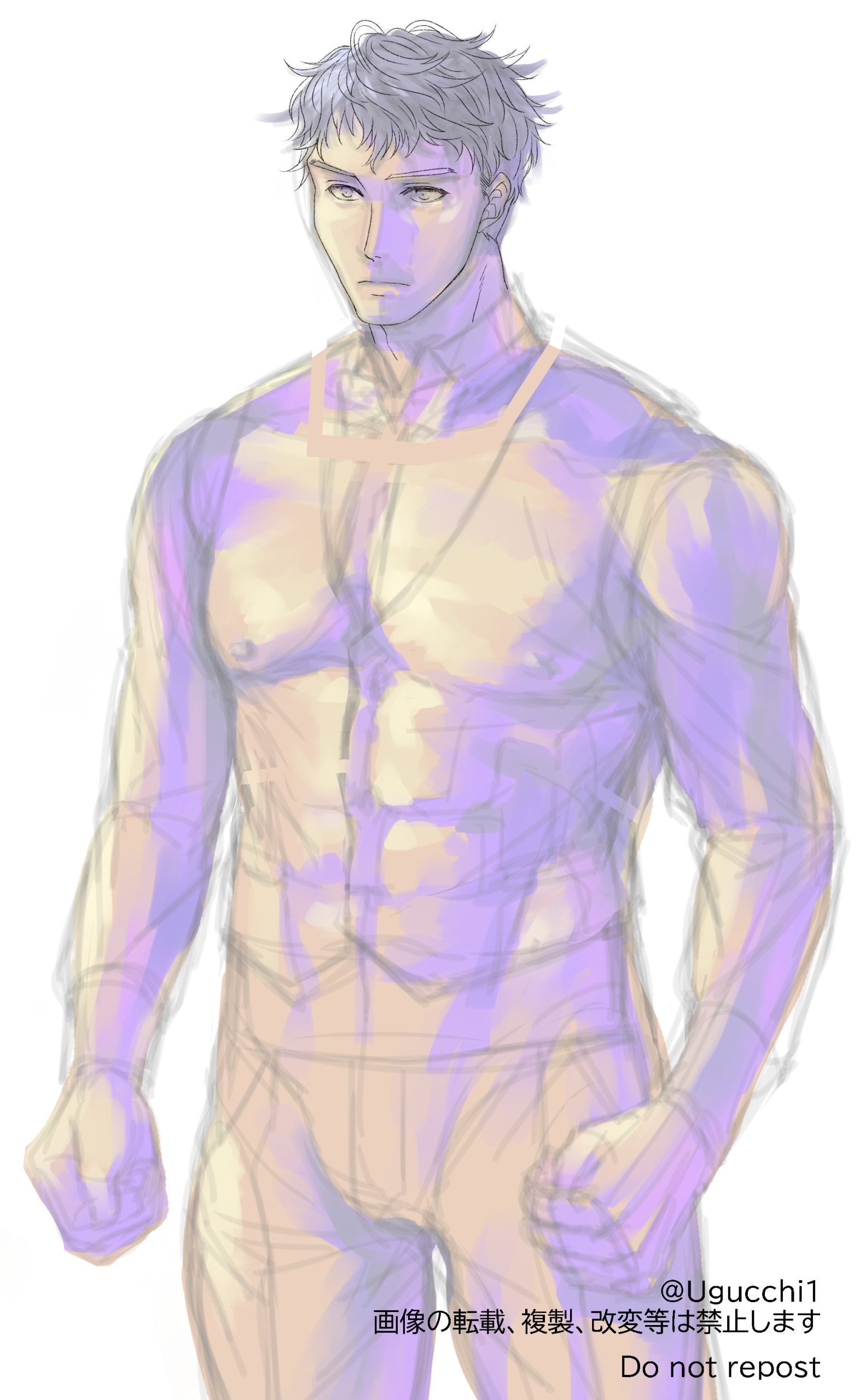
1.写真を見ながら描いたラフ
2022年末のSAS〇KEに参加されたケイン・コスギ氏の筋肉が素晴らしく、
お絵描き向上委員会(というものを友人とゆるくやっています)で
筋肉練習やろうぜの気運が高まったところから今回の絵を描き始めました。
↓がとんちきな色をしているのは
参考写真のライティングがこんな感じだったからです。

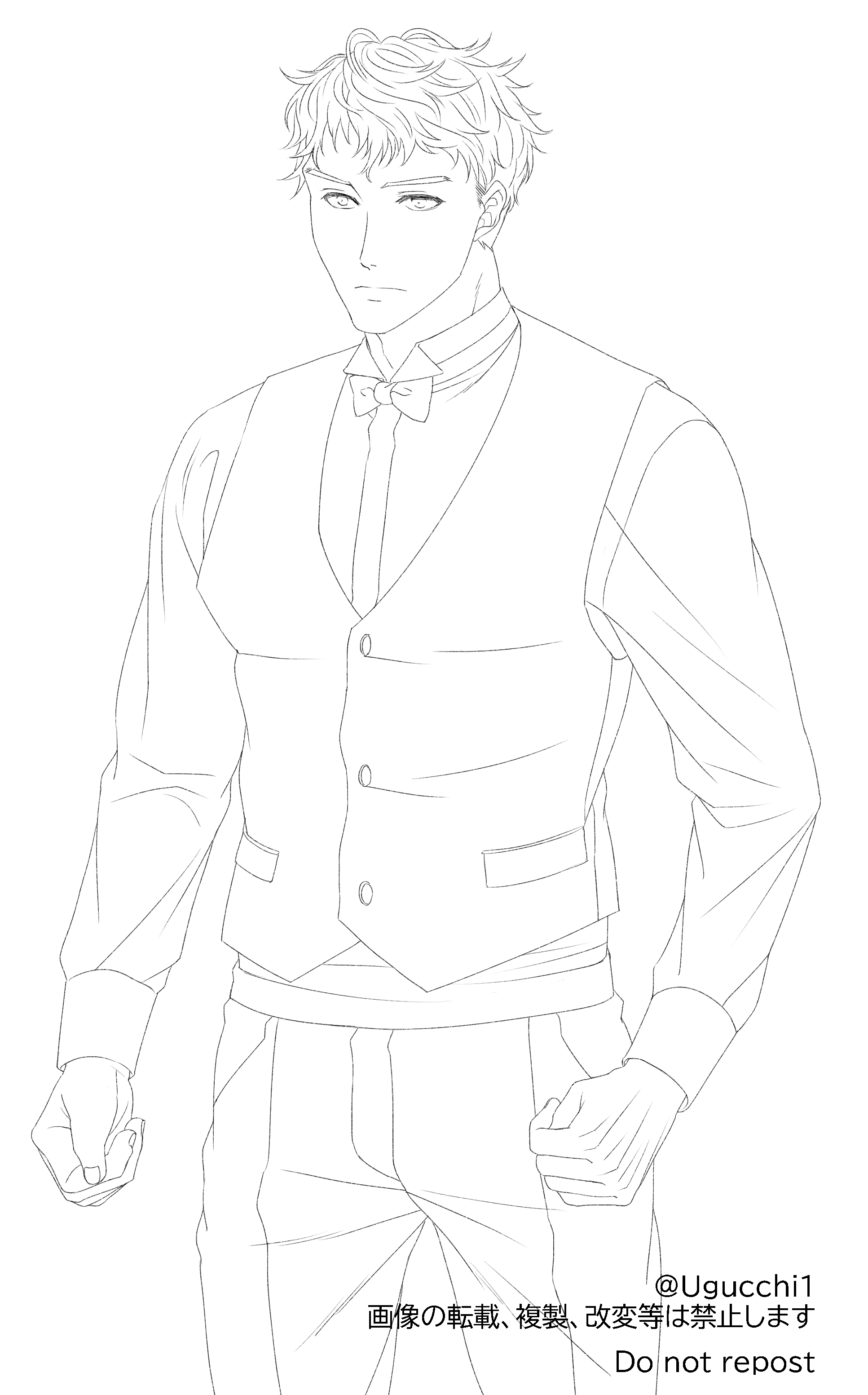
2.線画、グリザイユ画法で塗る方針決め
リアルな三次元のいい筋肉の、そのままのバランスでは(BLを想定した)漫画絵のキャラクターとしては太短い印象になってしまうと気付きあちこち削っています。
線にはCLIPStudioPaintの
「アニメーター専用リアル風鉛筆 社内の人監修版」
を使いました。


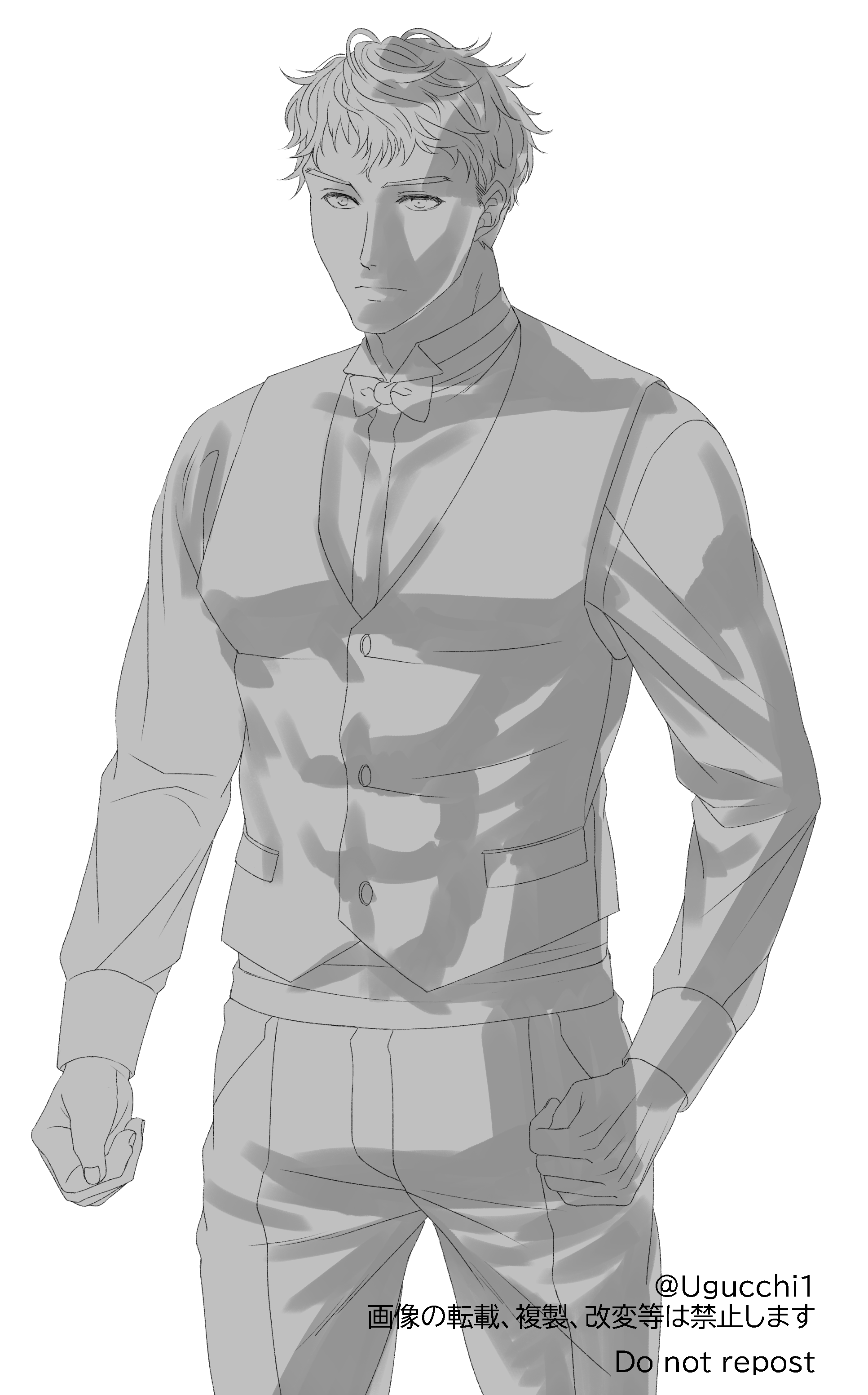
3.グレースケールで形出し
赤いテキトーな矢印が一応光源のつもりです。忘れるなよの意で描いておいた。
CLIPStudioPaintのデフォルトブラシ「濃い鉛筆」「濃芯」「オイルパステル」「エアブラシ(柔らか)」などで塗っています。

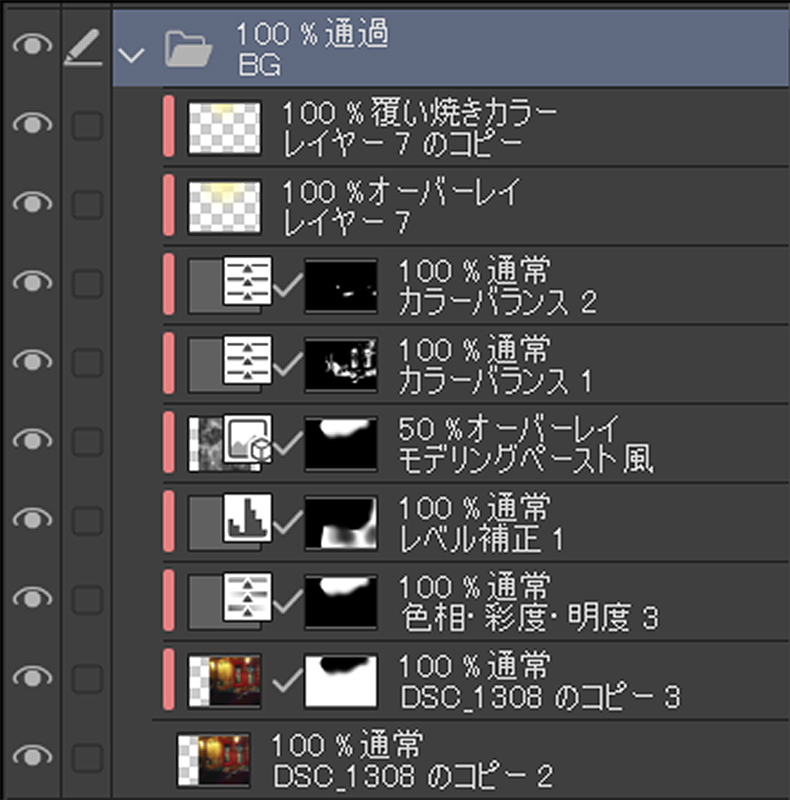
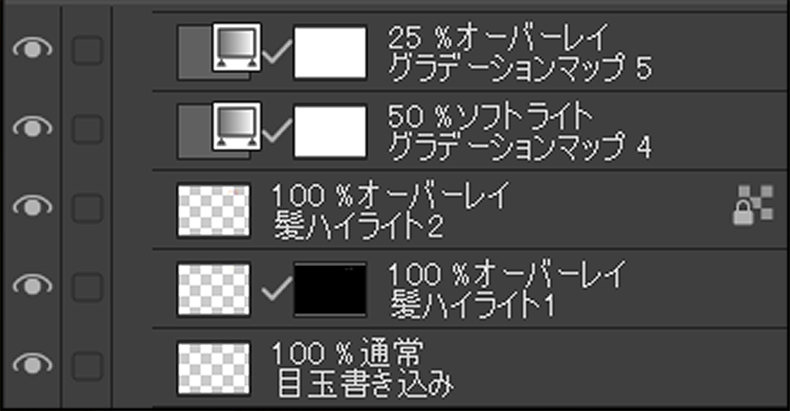
レイヤーはこの時点でこんな感じ、レイヤー名の数字はRGB値です。

4.天然色にしていく
べた塗りの色分けを乗せ、グラデーションマップを加えてそれらしく……という意図ですが
この時点ではどうにも色が悪い(彩度が低くどす黒い印象)で、
これを普通のキャラ単体絵ぐらいにしていくにはどうしたらいいか?は未だにわかっていません。

グラデーションマップは
「グレー絵がいい感じの影になるグラデーションマップ」
の各種を使用、
線画はグレーレイヤーで描いたもの(黒一色)に色分けを結合したレイヤーを乗せて
簡易色トレスにならんかとの試み。

5.背景を入れ環境光の影響を考える/細部描きこみ
適当な素立ちで描き始めてしまったものに今からまじめに背景を描くのもしんどいし
気分転換の域を超えてしまうな、とテキトーな写真をそれらしく加工し入れてみました。
 写真にまずフィルター→効果→「イラスト調」をかけ、
写真にまずフィルター→効果→「イラスト調」をかけ、
ぼかしたり明るい暗いを照明に合わせていじったり青と緑が出すぎてしまったところを抑えたり
となんとかそれらしくそれなりに着地してくれんかという試行錯誤です。

レイヤー名の通りの描きこみと、
背景の色に合うようにグラデーションマップで調整を加えています。

6.ライトシステムで仕上げ
結局あんまりよくわからないまま勘で使っている
「Clipstudio用オートアクション ライトシステム」ですが、
シンプルの使い方は一応だいたいは……いやどうかな……。
最初の(アクションをかける前の)光が当たっているところを描いておく工程は
単に小さい塗りつぶしを一つ置くくらいでもうアクションをかけてしまい、
実際の絵で様子を見ながらマスクを描き消ししていくのが
個人的にはやりやすいように思いそのように使っています。
この塗り方は、今回のように物騒な感じのキャラ、シチュエーションに持っていこうとするには
ドラマチックでいいかもしれないけれども
ナウなヤングのラブコメとか少し枯れ目の人たちのほのぼのとかにはてんで合わないので
いつも使えるものではないなあ……とまた悩みが深まるばかりです。
AI、早く線画を用意して「なんかエモく映えて目を惹く感じで!」で
いい具合に塗ってくれるまで進化してくれ。